Brojači animiranih krugova popularan su način predstavljanja informacija (npr statistika ili metrika) na web stranici uz zabavnu interakciju. Zapravo, možda ste već upoznati s modulom brojača krugova iz Divi, koji vam omogućuje dodavanje brojača krugova na vašu stranicu Divi brzo i jednostavno.
Međutim, u ovom vodiču pokazat ćemo vam kako izraditi potpuno prilagođene kružne brojače koji animiraju dok se pomičete! Za njihovu izradu nećemo trebati vanjski prilagođeni CSS. Trik je u tome da iskoristite značajku Slojevi Divi za precizno upravljanje nekoliko modula koji su međusobno postavljeni i animirani.
Mogući ishod
Evo kratkog pregleda razdjelnika animiranih krugova koje ćemo stvoriti u ovom tutorialu.

Stvaranje četiri brojača krugova koji oživljavaju kada se pomiču s Divijem
Konfiguracija odjeljka i linije
Prvo dodajte redak s četiri stupca u zadani odjeljak.

Zatim otvorite postavke odjeljka i dodajte gornju i donju marginu kako bismo imali dovoljno prostora za testiranje efekata pomicanja brojača krugova koje ćemo stvoriti.
- Granica: visoka 85vh, niska 85vh

Zatim otvorite postavke linije i ažurirajte sljedeće:
- Širina oluka: 1
- Širina: 100%
- Maksimalna širina: 1200px

Upotreba prikaza Slojevi
Prije nego što započnete s izradom animiranih brojača krugova, svakako postavite funkciju Divi Layers. To možete učiniti klikom na ikonu sivih slojeva u donjem izborniku postavki.

Budući da ćemo stvoriti puno preklapajućih elemenata (ili slojeva), okvir s slojevima definitivno će vam dobro doći za upravljanje našim slojevima u budućnosti.
Stvaranje brojača animiranog kruga # 1 (25%)
Ovaj prvi animirani brojač krugova animirat će do 25% kruga na svitku i imati postotak teksta koji odgovara središtu koji će se uklopiti u svitak. Za izgradnju cjelovitog dizajna brojača krugova koristit ćemo nekoliko preklapajućih razdjelnika teksta i modula. Evo kako to učiniti.
Stražnji krug
Za stvaranje stražnjeg kruga koristit ćemo modul za razdvajanje koji ćemo oblikovati kao krug i dati mu boju pozadine.
Dodajte modul za odvajanje

Povucite razdjelnik prema gore u prikazu sloja i promijenite oznaku tako da glasi "zaokružite krug". Zatim otvorite postavke modula za odvajanje i ažurirajte sljedeće:
- Prikaži razdjelnik: NE
- Boja pozadine: # c3e0e5

Ažurirajte parametre dizajna na sljedeći način:
- Širina: 250px
- Visina: 250px
- Margin: 25 piksela na vrhu, 25 piksela na dnu, 25 piksela na lijevoj strani
- Zaobljeni uglovi: 50%

Rotirajuća traka u boji
Sljedeći dio brojača krugova bit će rotirajuća traka u boji. Duplicirajte prethodni separator (stražnji krug) da biste ponovno pokrenuli dizajn. Zatim ažurirajte novi separator s oznakom "colorbar".

Da bismo stvorili efekt rotirajuće trake u boji, moramo ovaj razdjelnik pretvoriti u polukrug s bojom koju želimo koristiti za traku.
Otvorite postavke razdjelnika trake u boji i ažurirajte sljedeće:
- Boja pozadine: nijedna
- Pozadina s gradijentom lijeve boje: # 121b55
- Boja pozadinske pregrade na desnoj strani: rgba (255,255,255,0)
- Smjer gradijenta: 90deg
- Početna pozicija: 50%
- Završna pozicija: 0%

U nekim preglednicima postoji mali preklapajući problem koji prikazuje neželjenu boju kroz slojeve. Da bismo to izbjegli, napravit ćemo ovaj polukrug nešto manjim i prilagoditi pomak u skladu s tim.
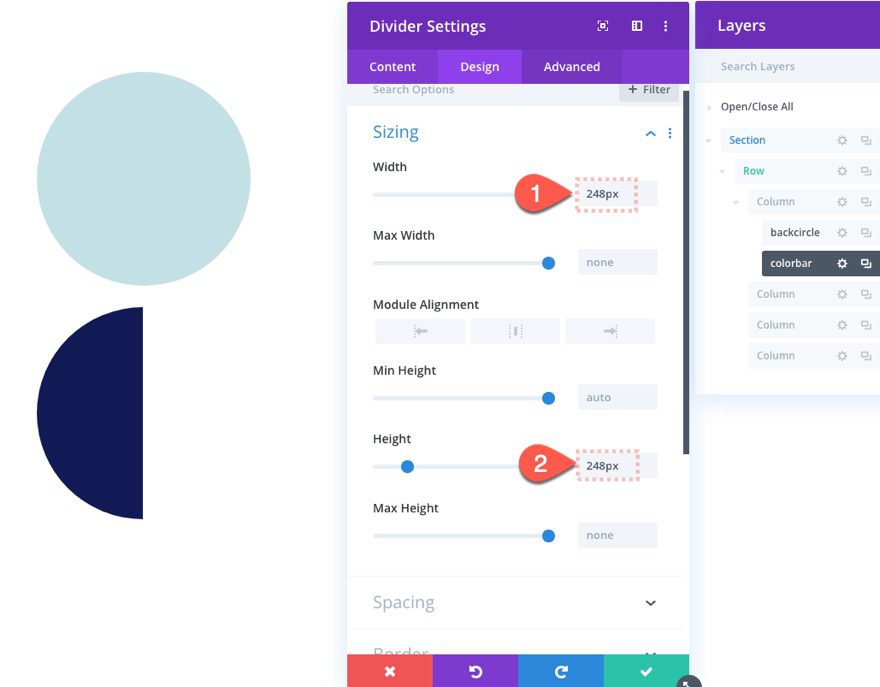
- Širina: 248px
- Visina: 248px

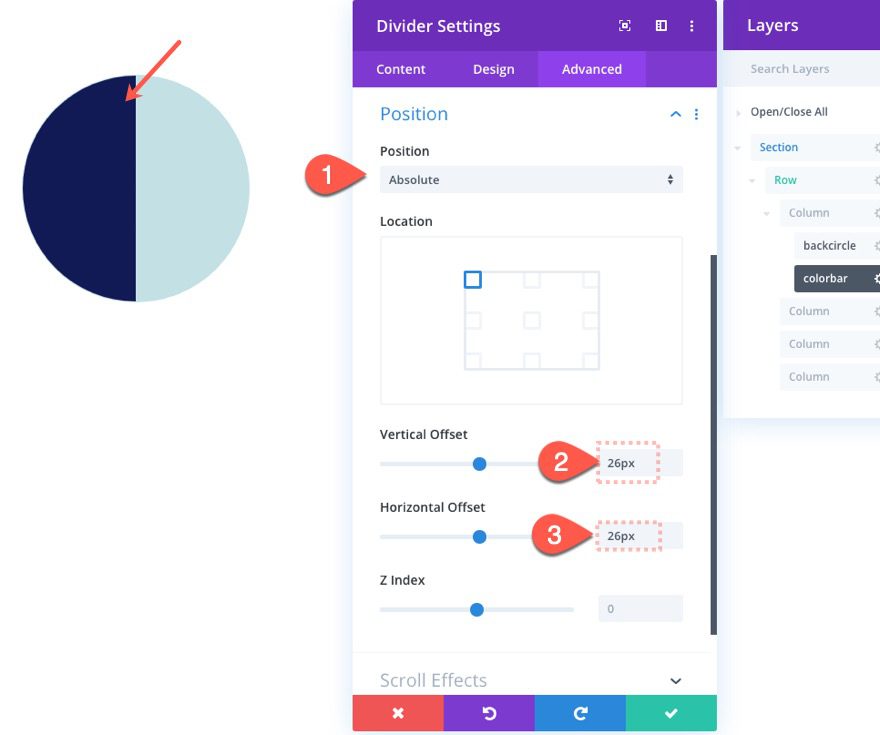
Da bi se krug trake u boji preklapao sa zadnjim krugom, dajte djelitelju apsolutni položaj na sljedeći način:
- Pozicija: apsolutno
- Okomiti pomak: 26 piksela
- Vodoravni pomak: 26 piksela

Zatim dodajte sljedeći efekt pomicanja da biste kružnu traku zakrenuli za 90 stupnjeva (ili 25% kruga).
Pod karticom Rotary Effects ...
- Pokretanje: 0deg (na 15% prozora)
- Prosječna rotacija: 90 stupnjeva (pri 20% -25% vidnog polja)
- Kraj rotacije: 90 stupnjeva (pri 30% vidnog polja)

Ovdje se možda čini da postoci i vrijednosti rotacije u ovom trenutku nemaju potpuni smisao. Olakšavamo ažuriranje rotacije kasnije kada gradimo sljedeći brojač krugova koji završava na 180 stupnjeva (50% kruga). U ovom je trenutku važno da rotacija završava na 90 stupnjeva (ili 25%).
Štit
Sljedeći element našeg brojača krugova je ono što ja nazivam štitom, a to je još jedan polukrug koji skriva lijevu stranu kruga trake u boji dok se vrti.
Da biste stvorili štit, duplicirajte prvi modul za razdvajanje Back Circle koji smo stvorili ranije. Zatim ga povucite ispod modula za razdvajanje "Bar Bar" i ažurirajte naljepnicu na "štit" radi lakšeg snalaženja.

Otvorite postavke djelitelja štitnika i ažurirajte sljedeće:
- Boja pozadine: nijedna
- Boja pozadine lijevog gradijenta: # c3e0e5 (isto kao i stražnji krug)
- Boja pozadinske pregrade na desnoj strani: rgba (255,255,255,0)
- Smjer gradijenta: 90deg
- Početna pozicija: 50%
- Završna pozicija: 0%

Sada postavite modulu apsolutni položaj na sljedeći način:
- Pozicija: apsolutno
- Okomiti pomak: 25px
- Vodoravni pomak: 25 piksela

Prednji krug
Sljedeći dio brojača kruga je prednji krug, koji će sakriti srednji dio prethodnih slojeva i izložiti vanjski rub.
Da biste ga stvorili, duplicirajte razdjelnik stražnjeg kruga, spustite ga ispod modula razdjelnika štita i ažurirajte naljepnicu na "prednji krug".

Otvorite postavke modula za odvajanje prednjeg kruga i ažurirajte sljedeće:
- Boja pozadine: #ffffff
- Širina: 200px
- Visina: 200px

Zatim dodajte apsolutni položaj na sljedeći način:
- Pozicija: apsolutno
- Okomiti pomak: 50px
- Horizontalni pomak: 50px

Broj promjene boje
Posljednji komad ovog brojača prvog broja je broj promjene boje koji odgovara vrijednosti naznačenoj rotacijskom šipkom.
Da biste ga izgradili, dodajte novi tekstualni modul ispod modula za odvajanje prednjeg kruga.

U okviru Slojevi, novom tekstualnom modulu dajte naziv "num1". Zatim otvorite postavke i ažurirajte tijelo tako da glasi "25%".

U postavkama dizajna ažurirajte sljedeće:
- Težina fonta teksta: podebljano
- Veličina teksta: 25px
- Visina retka teksta: 2em
- Usklađivanje teksta: središte

- Širina: 200px
- Visina: 200px
- Zaobljeni uglovi: 50%

- Padding: iznad 75px
- Pozicija: apsolutno
- Okomiti pomak: 50px
- Horizontalni pomak: 50px

Sada bi tekst trebao biti savršeno centriran u brojaču kruga.
Da biste dodali efekt blijeđenja, ažurirajte sljedeće efekte pomicanja:
Pod karticom Fade In i Fade Out ...
- Uključite fade unutra i van: DA
- Početna neprozirnost: 0% (na 10% prozora)
- Prosječna neprozirnost: 100% (na 20% prozora)
- Krajnja neprozirnost: 100% (pri 100% vidnog polja)

To je to za kružni metar. Otkrijte rezultat.

Sve što sada trebate je duplicirati ono što smo do sada učinili u ostale stupce i izmijeniti različite vrijednosti kako bi brojač postao jedinstven.




