Svojstvo relativnog položaja možda je najmisterioznije od svih tipova položaja. Međutim, nakon što shvatimo kako funkcionira, možemo ga koristiti u svoju korist pri dizajniranju izgleda s Divi. Naučit ćete nove stvari u ovom vodiču.
Doista, u ovom tutorialu ćemo raspravljati o:
- Pregled četiri vrste pozicioniranja Divi
- Kako relativni položaj "pozicionira" element na Divi
- 4 razloga koji opravdavaju upotrebu relativnog položaja na Divi
- Relativni položaj prema marži
- Relativni položaj vs Transformer Translate
Predstavljanje četiri vrste pozicioniranja Divi-ja
Relativni položaj jedna je od četiri vrste položaja dostupnih u Diviju. Evo kratkog pregleda svakog od njih u nastavku.
Statički (zadano)

Tehnički, statički elementi nisu "pozicionirani" jer ostaju u normalnom toku ili redoslijedu elemenata na stranici i ne reagiraju na gornja, desna, donja i lijeva svojstva poput ostalih pozicioniranih elemenata (tj. zato nijedan pomak nije dostupan u Diviju za stavke u statičnom / zadanom položaju). U Divi, kada odaberemo zadani položaj za modul, odabiremo statički položaj. Također treba spomenuti da će neki elementi Divi-a (poput linija i odjeljaka) prema zadanim postavkama imati relativni položaj (ne statični položaj).
rođak

Relativno pozicionirani elementi slični su statičnim elementima po tome što prate normalan tok stranice. Glavna razlika je u tome što se relativno pozicionirani elementi mogu pozicionirati pomoću gornjih, donjih, lijevih i desnih svojstava. Uz to, za razliku od statičkih elemenata, oni se također mogu pozicionirati pomoću svojstva Z Index.
absolu

Apsolutno pozicionirani element izlazi iz normalnog tijeka dokumenata i stoga se na stranici ne stvara stvarni prostor za element. Možemo ga smatrati plutajućim elementom povrh ostalih elemenata na stranici koji zauzimaju stvarni prostor. Bit će postavljen u odnosu na najbliži nadređeni spremnik.
fiksna

Kao i apsolutni položaj, elementi s fiksnim položajem ići će izvan normalnog toka stranice i na stranici neće biti stvoren stvarni prostor. Glavna razlika između apsolutnog i fiksnog je u tome što je fiksni položaj u odnosu na prozor ili prozor preglednika. Drugim riječima, bez obzira gdje se element nalazi u normalnom toku stranice, nakon što mu se dodeli fiksni položaj, njegov će položaj sada biti izravno povezan s prozorom preglednika. Svojstva gornji, donji, lijevi i desni možemo koristiti za pozicioniranje elementa u prozoru. Budući da fiksni elementi često lebde iza ili ispred ostalih elemenata na stranici, indeks Z pomoći će rangiranju fiksnih elemenata iznad ostalih.
NAPOMENA: Postoji još jedna vrsta pozicioniranja u CSS-u koja se naziva ljepljivo. Ljepljivo pozicionirani predmet ponaša se poput relativno pozicioniranog predmeta dok se ne pomaknemo do njegovog spremnika (u vrijeme određeno najvišom vrijednošću). Tada se predmet fiksira (ili zaglavi) dok se korisnik ne pomakne do kraja spremnika. Međutim, ljepljivi položaj može biti pomalo nepredvidljiv jer drugi čimbenici mogu inhibirati funkcionalnost. Iz ovog razloga, u Diviu ljepljiva opcija nije dostupna u ugrađenim opcijama. Međutim, postoje načini za upotrebu "položaja: ljepljiv" u Divi.
Kako relativni položaj "pozicionira" element na Divi
Kao što je spomenuto u pregledu, tip relativnog položaja sličan je statičnom "položaju" jer element ostaje u normalnom tijeku dokumenta. Stvarna razlika je u tome što nakon što element dodijelimo relativnom položaju, sada su mu na raspolaganju nove mogućnosti za pozicioniranje elementa. Te opcije uključuju gornja, donja, lijeva i desna svojstva, kao i svojstvo Z indeksa.
U Diviju se ove dodatne mogućnosti položaja mogu naći u grupi opcija položaja nakon što je odabran relativni položaj.

Korištenje odstupanja s relativnim položajem
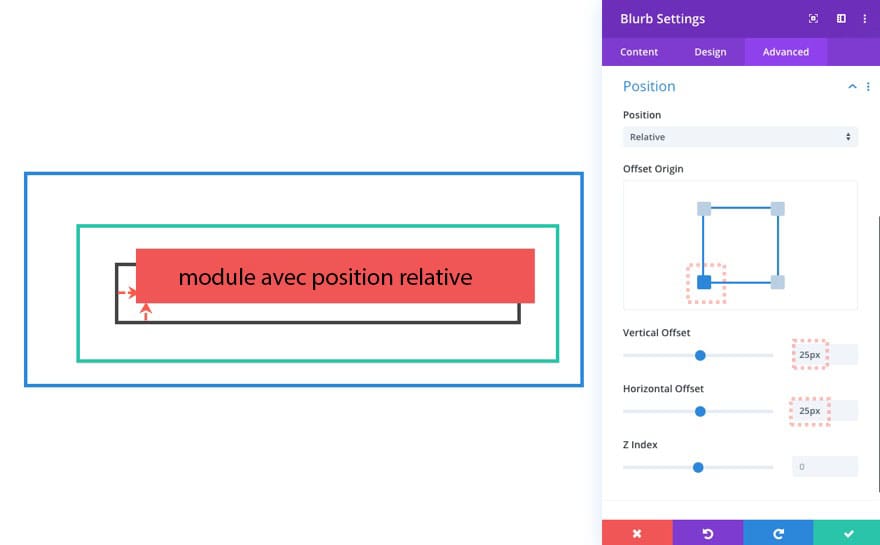
Vrijednosti pomicanja podrijetla i pomaka pomaknut će se kako bi smjestili naš element tamo gdje želimo u nadređeni spremnik. U ovom primjeru imamo modul koji ima relativni položaj, gornji lijevi pomak, vertikalni pomak od 25 piksela i vodoravni pomak od 25 piksela. Primijetite kako će vrijednosti pomaka odmaknuti element od pomaknutog ishodišta vodoravno i / ili okomito.

Ovdje je isti modul s istim odstupanjima, ali s offset izvorima u gornjem desnom kutu.

Ovdje je isti modul s istim odstupanjima i izvorima pomaka u donjem desnom kutu.
A ovdje je isti modul s istim odstupanjima i podrijetlom offset-a u donjem lijevom kutu.

Nema razmaka iznenađenja
Kod relativnog pozicioniranja stvarni prostor elementa ostaje na izvornom mjestu nakon pomicanja elementa pomoću pomaka (gore, dolje, lijevo, desno). Novi položaj elementa ne pomiče se i ne utječe na razmak od ostalih elemenata na stranici. U osnovi lebdi nad ostalim elementima poput duha koji je napustio svoje tijelo.

Zašto koristiti relativni položaj
Razlog 1: Napraviti nadređeni spremnik za apsolutno postavljene elemente
Ovo je vjerojatno najpopularnija aplikacija tipa relativnog položaja. Budući da je bilo koji apsolutno pozicionirani element u odnosu na najbliži pozicionirani predak, možemo odabrati da jedan od njegovih predaka postane pozicionirani element jednostavno davanjem relativnog položaja (zadani statički položaj nije tehnički "pozicioniran"). To zadržava protok dokumenata na mjestu (poput statičkog) i omogućuje nam odabir spremnika za apsolutne stavke.

2. razlog: Premještanje predmeta bez utjecaja na druge stavke na stranici.
S relativnim položajem, pomake možemo koristiti za guranje elemenata u poravnanje bez utjecaja na ostale elemente. A s Divi možemo iskoristiti pomično korisničko sučelje za vizualno pozicioniranje elemenata u stvarnom vremenu.
Razlog 3: koristiti Z indeks za preklapanje ostalih elemenata
Prema zadanim postavkama, statički elementi ne mogu se preuređivati u z osi ako im nije dodan relativni položaj. Jednom u relativnom položaju, element će ostati smješten u normalnom tijeku dokumenta. Tek sada imamo mogućnost iskoristiti Z indeksiranje za postavljanje elemenata u određeni redoslijed kada se preklapaju.

Razlog 4: Da bi se izbjegla upotreba negativne marže u svrhe pozicije
Relativno pozicioniranje ostavit će prostor svog izvornog položaja. Međutim, s negativnom marginom, sadržaj i njegov izvorni prostor oboje su pomaknuti. Na primjer, ako dodamo negativnu gornju marginu retku u Diviju tako da se red preklapa s redom iznad njega, svi redovi / sadržaj kretat će se s njim. To ostavlja malo nereda za čišćenje koji bi se mogao izbjeći korištenjem relativnih pomaka položaja umjesto toga.
Ako istom modulu damo relativni položaj, možemo koristiti vertikalni pomak za povišenje modula bez utjecaja na ostatak razmaka na stranici.

Iako sam često koristio negativnu marginu za pozicioniranje elemenata u Diviju, vjerojatno nije dobra ideja ako umjesto toga možemo koristiti relativno pozicioniranje. Margina se odnosi na modul okvira elementa, pa je stvarno namijenjeno dodavanju razmaka unutar i oko samog elementa, ne toliko za pozicioniranje odstupanja elementa od nadređenog spremnika koliko za relativno pozicioniranje.
Da sumiram
Vrlo je vjerojatno da na kraju dana niste puno razumjeli. Možda je najnečuđujući aspekt upotrebe relativnog položaja njegov utjecaj (ili utjecaj) na ostatak dizajna stranice. Ne samo da djeluje u tandemu s apsolutnim elementima, već dobro funkcionira i s prevedenom transformacijom kako bi se elementi postavili na savršeno mjesto.
Izvor: Elegantan Teme




