Izgled vaše početne stranice trebao bi vam pomoći zadržati posjetitelje. Ako ne izgleda dobro izvedeno, riskirate izgubiti promet.
No, promjena izgleda WordPress početne stranice može se obaviti na dva različita načina bez pretjeranog HTML kodiranja.
Jedna se metoda oslanja na ugrađenu funkcionalnost WordPress tema dok se ostali vrte oko upotrebe WordPress plugins. S ove dvije metode, prilagodba a WordPress tema može biti puno lakše.
Ako nikad niste instalirali WordPress, otkrijte Kako instalirati 7 korake WordPress blog et Kako pronaći, instalirati i aktivirati WordPress temu na svoj blog
No, saznajmo prvo:
Kako promijeniti izgled svog bloga pomoću svoje WordPress teme
Kada programeri kreiraju a WordPress tema, mogu dodati velik broj odjeljaka koji mogu primiti širok raspon sadržaja. Međutim, svi WordPress teme nisu dizajnirani na isti način.
Iako jedno može imati više zaglavlja i načina za upravljanje njima, drugi to ne mogu. Tema WordPressa koju ste odlučili instalirati imat će stoga stvarnu odgovornost u pogledu upravljanja sadržajem.
Otkrijte i vi Kako stvoriti prilagođeni izgled s Elementor
Pristup izgledu
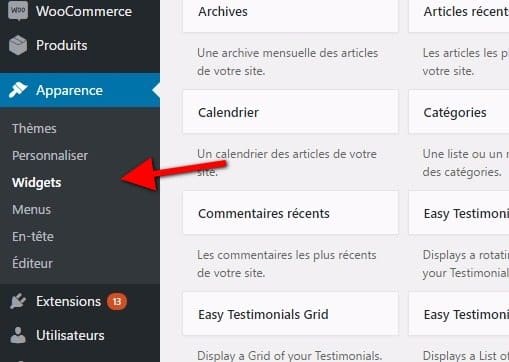
Otkad je tvoj kontrolna ploča, nastavi Apparence » Widgeti », Većina vaših promjena bit će iz ovog prozora. U potonjem ćete morati vidjeti takve stvari sidebar, zaglavlje, podnožje i drugi odjeljci. Ovi se elementi odnose na sva područja vašeg web mjesta.
Ako dodate nešto na bočnu traku, prikazat će se s desne strane stranice - bočna traka -.
neki WordPress teme imat će dostupne opcije izgleda u području widgeta. Na primjer, tema " boja Mag »Ima mogućnost prikazivanja istaknutih članaka ili sadržaja iz određenih kategorija na dva različita načina.
Morate povući dostupni widget u polje " Naslovnica Vrh I prilagodite ga po svom ukusu. Prije pokretanjainstalacija dodataka za kratke kodove i promjene izgleda, istražite stranicu " Prilagodi> Widgeti Vaše teme. Možda već ima nešto što želite koristiti za početnu stranicu.
Korištenje kratkih kodova za izmjenu početne stranice
Puno se stvari može učiniti u WordPressu pomoću kratkih kodova. Ti mali dijelovi informacija mogu se zalijepiti gotovo bilo gdje na web mjestu za prikaz određenih podataka.
Iako WordPress već ima dostupne kratke kodove, postoje dodaci koje možete instalirati i koji će proširiti ono što možete učiniti s izgledom vašeg sadržaja.
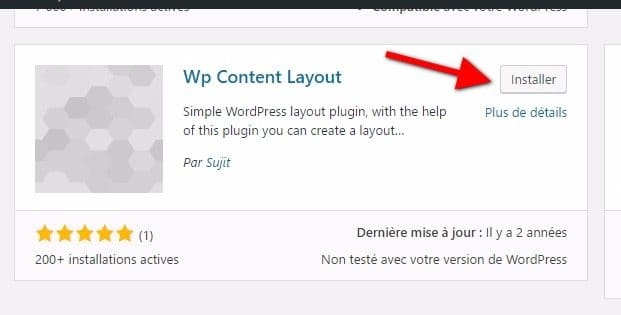
Pristup Dodaci »Novo » u gornjem lijevom kutu, a zatim tražite " WP Izgled sadržaj »
Dostupni dodaci su brojni i mogu vam pomoći u razvojuizgled vašeg bloga WordPress.
Postoje dva načina za korištenje kratkih kodova: u widgetu ili na stranici ili u članku.
U widget
Kao što je ranije spomenuto, mnogi WordPress teme imaju dostupne odjeljke za gotovo svaku domenu na WordPress web stranici. Što učiniti ako vaša WordPress tema nema odjeljak s widgetima?
- Kopirajte kratki kod dodatka koji kontrolira vaš izgled.
- Povucite tekstualni widget na " naslovna strana Ili sličan odjeljak.
- Proširite tekstualni widget i zalijepite kratki kod.
- Spremite widget.
Na statičke stranice
Mnogima je korisno postaviti statičnu stranicu poput početne i upotrijebiti kratke kodove za fino podešavanje izgleda. Da biste to učinili, morate:
- Kliknite na Stranice Na vašoj nadzornoj ploči.
- Kliknite na link Nouveau Da biste stvorili novu stranicu pod nazivom " Početna stranica Ili kako želite.
- Ići " Parametri Na nadzornoj ploči i kliknite " predavanje ".
- Prva dostupna opcija naziva se " Početna stranica ”. Ovdje morate odabrati stranicu koju ste upravo stvorili. I spremite svoje promjene
- Povratak na « Stranice I kliknite na svoju početnu stranicu.
- Dodaj šifre koje želite pogledati.
- Ažurirajte svoju početnu stranicu.
Možete prijeći na " Izbornici Na vašoj WordPress nadzornoj ploči u " Apparence I izbrišite novu početnu stranicu i prilagodite je svojoj web lokaciji. U suprotnom, možete imati dvije veze na početnu stranicu koje vode do dva različita mjesta. Zbunjujuće će biti za svakoga tko posjeti vaš blog.
Promjena izgleda početne stranice može se činiti kompliciranom, ali prilično je jednostavna, pogotovo ako imate temu koja već podržava različite izglede. Rješenje kratkog koda može biti zanimljivo, ali definitivno, upotreba dodatka Page Builder poput Visual Skladatelj bit ćete mnogo praktičniji. U svakom slučaju, odaberite metodu koja najbolje odgovara vama i posjetiteljima pružite jedinstveno iskustvo.
Ako imate bilo kakvih pitanja, ne oklijevajte ih podijeliti s nama.







prilično
hvala