Želite li dodati Lottie animaciju Elementor?
Od verzije 2.10.0, Elementor Pro podržava Lottie animaciju, omogućujući vam dodavanje svjetlosne animacije na vašu stranicu. Prije ažuriranja mogli ste primijeniti animacijske efekte na widget iz opcije Učinci kretanja ispod kartice napredan.
Međutim, Lottie radi na drugačiji način. Lottie je format animacije, sličan GIF-u, tako da je Lottie datoteka preduvjet za dodavanje Lottie animacije u Elementor.
Dans Elementor, možete dodati Lottie datoteku koristeći Lottie widget. Stoga, također možete primijeniti efekte kretanja na svoju Lottie datoteku. Na primjer, možete primijeniti efekt vodoravnog pomicanja kako bi se vaša Lottie pomicala vodoravno — bilo u desnom ili lijevom smjeru — kada se stranica pomiče. Evo primjera.

Izvornu datoteku animacije možete vidjeti iznad ICI. U originalnoj Lottie datoteci, biciklist - i njegov bicikl - ostaju u istoj poziciji kada se stranica pomiče. Da bi se pomicao udesno kada se stranica pomiče prema dolje i ulijevo kada se stranica pomiče prema gore, možete koristiti ugrađeni efekt kretanja u Elementoru.
Ako ste novi u Elementoru, pogledajte naš vodič o: Kako instalirati Elementor na WordPress
Što je Lottie i gdje se može nabaviti Lottie datoteka?
Kao što je ranije spomenuto, Lottie je format animacije. To je format animacije temeljen na JSON-u koji su razvili Airbnbovi inženjeri. Više o Lottienoj priči možete pročitati na cette stranica.
Najveća korist od usvajanja Lottie na vašem web stranica je li to tvoje web stranica bit će puno lakši jer je Lottie datoteka puno manja od ostalih formata animacije, s oštrom vizualnom kvalitetom. Također možete promijeniti veličinu vaše Lottie datoteke bez razbijanja piksela.
Adobe After Effects jedan je od alata koje možete koristiti za izradu Lottie datoteke. Također možete besplatno dobiti Lottie datoteke LottieFiles.
Imajte na umu da su Lottie i LottieFiles dvije različite stvari. Lottie je opet — — format animacije, dok je LottieFiles format web stranica koji nudi Lottie datoteke.
Kako dodati Lottie animaciju u Elementor
Prije nego počnete dodavati Lottie animaciju u Elementor, provjerite jeste li nadogradili svoj Elementor Pro. Kada budete spremni, izradite novu stranicu i uredite je pomoću Elementora. Ili izmijenite postojeći.
U uređivaču Elementor povucite widget Lottie u područje za uređivanje

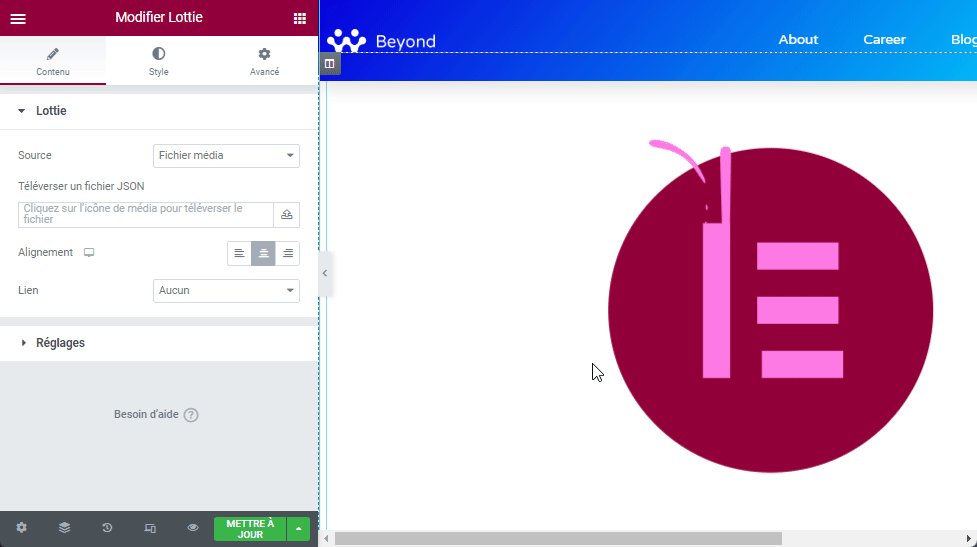
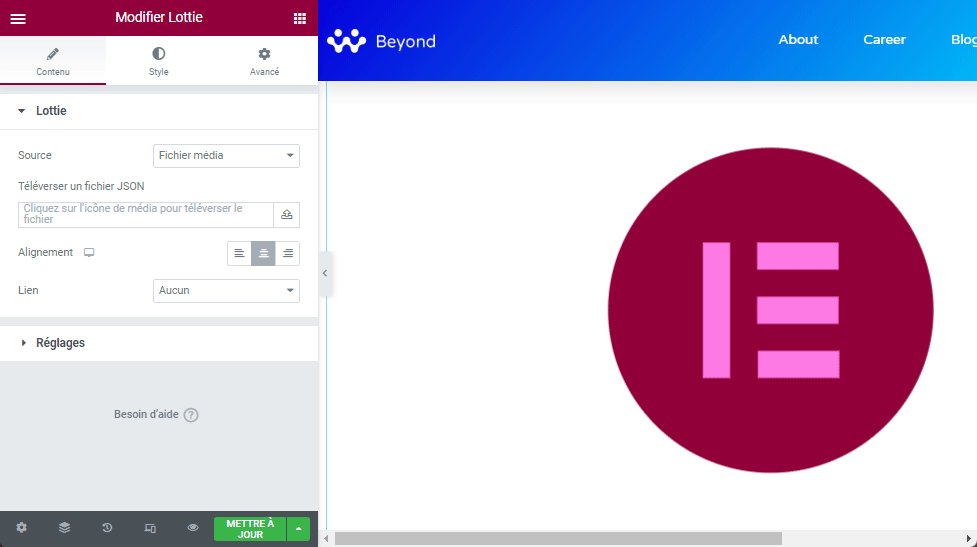
Idite na lijevu ploču. u bloku Lottie ispod kartice Sadržaj, odaberite izvor. Ako odaberete Medijska datoteka, jednostavno prenesite svoju Lottie datoteku (JSON datoteku) klikom na ikonu za prijenos.
Pročitajte također: Kako postaviti prilagođenu veličinu za ikonu gumba Elementor
Zatim možete postaviti poravnanje i dodati prilagođeni URL.

Ako želite koristiti Lottie datoteku koja se nalazi na izvoru treće strane, odaberite opciju Vanjski URL i zalijepite URL Lottie datoteke koju želite koristiti u dostupno polje.

Zatim otvorite blok postavke ispod kartice Sadržaj za kontrolu ponašanja animacije. Najprije odaberite vrstu okidača za pokretanje Lottie animacije. Možete birati između 4 vrste okidača:
- Otvor za prikaz: Lottie animacija počinje se reproducirati na temelju gornjeg prozora (vidljivog područja zaslona uređaja).
- U kliku: Animacija Lottie počinje se reproducirati kada a posjetilac kliknite na njega.
- Pri lebdenju: Animacija Lottie počinje se reproducirati kada a posjetilac lebdi mišem.
- Na pomicanju: Lottie animacija se reproducira samo kada se stranica pomiče.

Također možete postaviti opciju omogućivanja Petlja, aktivirajte opciju Obrnuto, postavite početnu/završnu točku i postavite brzinu reprodukcije.
Također postoji opcija za uključivanje Lazyload-a.

Da biste postavili širinu vaše Lottie datoteke, možete otići na karticu Stil. U ovoj kartici možete postaviti širinu kao i dodati CSS filter kao kada radite s widgetom za slike.

Ako želite primijeniti horizontalno kretanje poput onog u gornjem primjeru, idite na karticu napredan. otvoreni blok Efekti kretanja i aktivirati Efekti pomicanja.
Kliknite na opciju Horizontalno zaprljanje. Postavite smjer, brzinu i prozor.

Zaključak
Ako želite preuzeti Lottie datoteku s web stranice LottieFiles, svakako preuzmite JSON datoteku. Najprije odaberite Lottie datoteku koju želite preuzeti i kliknite na gumb Preuzmite JSON .

Nabavite Elementor Pro sada!!!
Zaključak
Ovdje! To je to za ovaj članak koji vam pokazuje kako dodajte Lottie animaciju u Elementor. Ako imate bilo kakvih nedoumica o tome kako doći tamo, javite nam unutar Komentari.
Međutim, možete se konzultirati naši resursi, ako vam treba više elemenata za provođenje projekata kreiranja internetskih stranica, savjetujući se s našim vodičem na internetu Izrada bloga WordPress ili onaj koji je uključen Divi: najbolja WordPress tema svih vremena.
Ali u međuvremenu, ovaj članak podijelite na svojim različitim društvenim mrežama.
...




