Sezona promjena je pred nama. Nedavni dolazak WordPressa 5.0 uvodi potpuno novi uređivač blokova (aka Gutenberg). I rezultat našeg novog iskustva Divi Builder ne samo da je ponudio glatku integraciju s Gutenbergom, već je i nadogradio cijelo iskustvo web dizajna Divi.
Ove nove promjene nedvojbeno će izazvati zabrinutost i nedoumicu o tome kako Divi i Gutenberg rade zajedno kako bi što bolje iskoristili Divi sa svim ovim promjenama. Ovaj vodič ima za cilj ublažiti negativne učinke promjene objašnjavajući dostupne opcije i korake potrebne za postavljanje i uspješno pokretanje novog Divi Builder iskustva na WordPressu 5.0.
Za one koji niste spremni za Gutenberg ili novo iskustvo Divi Builder, ne brinite. razgovarat ćemo o dostupnim opcijama koje će vam omogućiti da nastavite raditi kao i obično. A onima koji su spremni krenuti u avanturu u nepoznato, ovaj vodič pomoći će vam da se snađete.
Evo što ćemo opisati u ovom tutorialu:
- Važnost instaliranja najnovije verzije Divi prilikom nadogradnje na WordPress 5.0
- Kako novi konstruktor Divi funkcionira sa zadanim Gutenbergom
- Kako aktivirati novi Divi Builder na prethodnoj bazi pomoću WordPress 5.0 (preferirana metoda)
- Uređivanje nove stranice s novim korisničkim sučeljem Divi Backend Builder
- Korištenje klasičnog Divi graditelja s novim Divi
Važnost instaliranja najnovije verzije Divi prilikom nadogradnje na WordPress 5.0
Najnovija verzija Divi kompatibilna je s WordPressom 5.0. Stoga, ako nadograđujete na WordPress 5.0, svakako ažurirajte i Divi na verziju 3.18+. Ova nova verzija ispravlja mnoge probleme s kompatibilnošću s novim uređivačem blokova Gutenberg. Ako držite stariju verziju Divija, imat ćete poteškoća s pristupom Divi Builderu i ostalim postavkama stranice prije nadogradnje.
Najnovije verzije dodataka Extra, Bloom, Monarch i Divi Builder također su kompatibilne s WordPressom 5.0. Stoga ih je bolje ažurirati i prilikom nadogradnje.
Kako novi konstruktor Divi funkcionira sa zadanim Gutenbergom
Nakon što ažurirate WordPress 5.0 i instalirate Divi 3.18 (najnovija verzija), spremni ste započeti s izradom svog web stranica. Ako dodate novu stranicu, ponudit će vam se skočni prozor koji vam omogućuje korištenje Divi Buildera ili zadanog WordPress uređivača (sada Gutenberg). Jednostavno kliknite na "Use Divi Builder".
Primijetit ćete da ćete se izravno pokrenuti u programu Visual Builder.
Ako izađete iz Visual Builder-a i uredite stranicu na pozadini, vidjet ćete da ne postoji Classic Divi Builder. Divi Builder moći ćete pokrenuti samo u front-end načinu.
Doista, WordPress 5.0 uklonio je klasični uređivač i zamijenio ga uređivačem blokova (Gutenberg). Stoga su izbrisane sve povezane aplikacije, uključujući Classic Divi Builder. Ukratko, ne postoji Classic Divi Builder bez klasičnog uređivača WordPressa.
Kako aktivirati novi Divi Builder na prethodnoj bazi pomoću WordPress 5.0 (preferirana metoda)
Dovoljno je nekoliko klikova za pristup novom Divi Builderu na poslužitelju. Na nadzornoj ploči WordPressa idite na Divi> Opcije teme. Kad stignete tamo, kliknite karticu Créateur. Pod opcijama generatora kliknite karticu Napredno. Tamo ćete pronaći opcije za aktiviranje najnovijeg iskustva Divi Builder i za aktiviranje klasičnog uređivača (WordPress). Morat ćete omogućiti obje opcije za uživanje u novom Divi Builderu na pozadini . Zatim kliknite Spremi promjene.
Napomena: opcija aktiviranja klasičnog uređivača u opcijama teme Divi zamjenjuje upotrebu dodatka za uređivanje klasičan koju pružaju WordPress suradnici ljudima koji nisu spremni koristiti Gutenberg.
Nakon što aktivirate najnoviju verziju Divi Builder i klasični uređivač iz opcija tema, spremni ste za početak izrade stranica s iskustvom New Divi Builder.
Uređivanje nove stranice s novim korisničkim sučeljem Divi Backend Builder
S novim Divi Builder aktiviranim u WordPress Classic Editoru, vidjet ćete dobro poznati gumb "Koristi Divi Builder". Kliknite na ovaj gumb kao i obično za postavljanje Divi Builder-a.
Zatim odaberite način na koji želite započeti dizajn vaše stranice iz tri opcije koje se pojavljuju.
Sada ste spremni u potpunosti iskoristiti novo iskustvo Divi Builder. Primijetit ćete da je novi Divi Backend Builder sličan klasičnom Divi Builderu s nekim moćnim novim značajkama nadohvat ruke.
Evo nekoliko značajnih značajki korisničkog sučelja uređivača stranica koje će vam pomoći da malo bolje razumijete novo iskustvo.
Gumb "Izgradi na prednjoj strani"
<
p style = "text-align: justify">
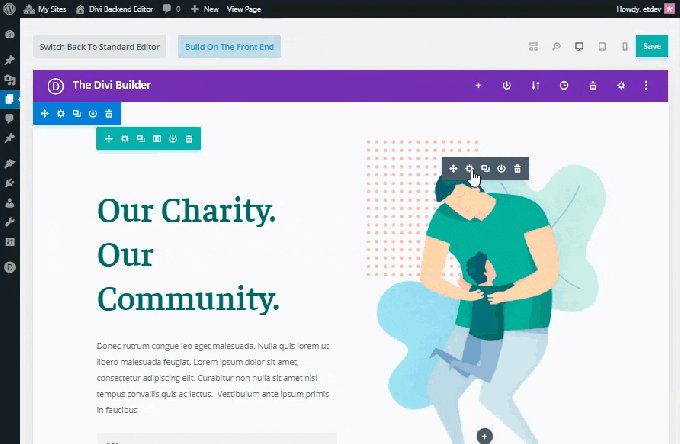
Gumb "Izgradi u prednjem planu" zamijenio je tradicionalni gumb "Koristi Visual Builder", ali funkcionalnost je ista. Postavit će Divi Builder na fasadu za potpuni vizualni doživljaj zgrade kao i prije. Glavni razlog za sročenje ovog gumba je taj što više ne postoji zasebni alat za izradu vizualnih programa. Postoji samo jedan Divi Builder kojem sada imamo pristup na pozadini i na prednjem dijelu.
Prikaz načina koji su sada dostupni na pozadini
<
p style = "text-align: justify">
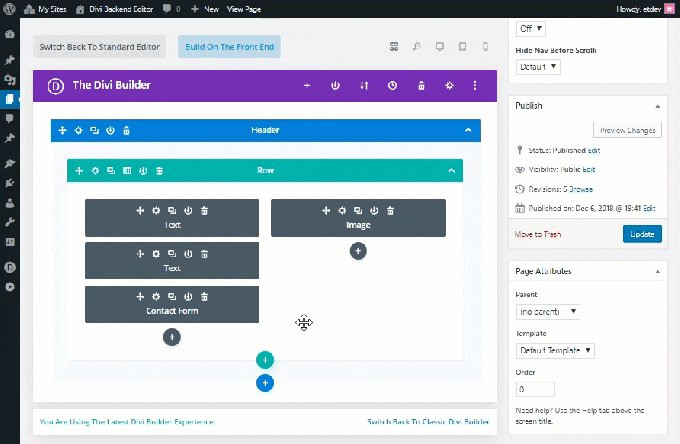
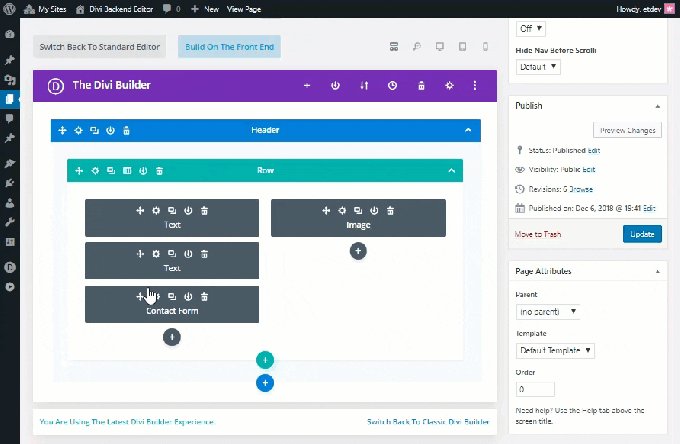
Novi uređivač Divi Builder predstavio je Visual Builder i sve njegove značajke u pozadini. Sada više ne morate putovati da biste uredili svoju stranicu. Da biste aktivirali vizualni doživljaj generatora na pozadini, možete se prebacivati između različitih načina prikaza koji se nalaze na vrhu generatora. Prema zadanim postavkama aktivan je način prikaza žičanog okvira, što ima smisla jer se usko podudara s izgledom klasičnog pozadinskog graditelja kojeg smo navikli vidjeti. Međutim, možete se prebacivati između različitih načina prikaza (stolna računala, tableti i pametni telefoni) kako biste svoju stranicu vizualno vidjeli (poput Visual Builder-a) na stražnjem kraju, a da ne morate napustiti stranicu.
Novo korisničko sučelje Divi Buildera
<
p style = "text-align: justify">
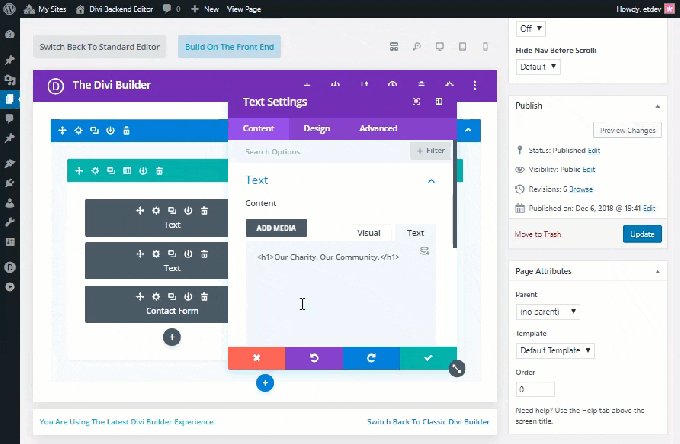
Osim mogućnosti prebacivanja između različitih načina prikaza na pozadini, korisničko sučelje Divi Builder neometano radi na pozadini dok uređuje vašu stranicu.
Na primjer, pri promjeni postavki stavke na pozadini, modalne postavke mogu se premjestiti na bilo koje mjesto u prozoru preglednika, dajući vam prostor potreban za promjenu pozadine dok još uvijek imate pregledavanje promjena u stvarnom vremenu.
Povratak na Classic Divi Builder
Ako niste sasvim spremni za novo iskustvo Divi Builder, još uvijek možete koristiti Classic Divi Builder kao i prije. Najnovija verzija Divi-a ugradila je izuzetno jednostavan način primjene Classic Divi Builder-a koji se nalazi na samom dnu korisničkog sučelja Divi Builder-a na nadzornoj ploči prilikom uređivanja vaše stranice. Tamo ćete vidjeti vezu koja će vam omogućiti povratak na Classic Divi Builder jednim klikom.
Napomena: Također se možete prebaciti na Classic Divi Builder pod Opcije teme. Kliknite karticu Generator, a zatim karticu Napredne mogućnosti. Tamo možete pronaći opciju za aktiviranje ili deaktiviranje najnovijeg iskustva Divi Builder-a. Jednostavno deaktivirajte ovu opciju kako biste Classic Divi Builder zadržali kao i prije. Ali ne zaboravite, da biste na pozadini vidjeli Classic Divi Builder, morate biti sigurni da je omogućena i opcija Classic Editor.
Nove značajke Divi Builder-a
<
p style = "text-align: justify">
Novi Divi Backend Builder također uključuje sve moćne nove značajke koje su prije bile dostupne samo u Visual Builderu. A ako to nije dovoljno, dobivate i potpuno nova poboljšanja u performansama i upotrebljivosti s ovim novim Divi Builderom. Te nadogradnje uključuju:
- Brže iskustvo izrade nego ikad uz upotrebu predmemorije
- 100% točan prikaz vaše stranice u svim načinima prikaza pomoću React Portala
- Mogućnost kopiranja i lijepljenja stranica u Visual Builderu točno onako kako to možete u Classic Builderu.
Korištenje klasičnog Divi graditelja s novim Divi
Kao što je gore spomenuto, možete koristiti Classic Divi Builder koristeći vezu u novom uređivaču stranica Divi Backend Builder ili onemogućavanjem najnovije verzije Divi Builder u opcijama teme.
Jednom kada izvršite promjenu, uređivač pozadinske stranice izgledat će gotovo potpuno isto kao i prije, s nekoliko manjih izmjena. Primijetit ćete da stari gumb "Koristi Visual Builder" sada kaže "Build on Server", ali funkcija je i dalje ista kao i prije. Imat ćete mogućnost prelaska na novi Divi Builder klikom na vezu na dnu Divi Builder u pozadini.
Imajte na umu da će Classic Divi Builder uvijek nedostajati svim novim značajkama koje su sada dostupne na pozadini u programu New Divi Builder.
Završne misli
Samo pokretanje Gutenberga većinom je malo porazno. Uređivač stranice WordPress koji svi znamo potpuno je drugačiji! No, srećom, izdanje novog Divi Builder-a neprimjetno se integrira s Gutenbergom, tako da sada možete zadržati poznato korisničko sučelje koje volite. I sa svim moćnim značajkama koje su sada dostupne na pozadini, Divi Builder je brži i pouzdaniji nego ikad.