Divi efekti pomicanja donose mnoštvo novih mogućnosti dizajna na web stranice koje izradite. Suptilne interakcije koje odlučite dodati mogu doista pomoći u poboljšanju ukupnog izgleda vašeg web stranica. Sve postaje još bolje čim sinkronizirate efekte pomicanja. U ovom ćemo vodiču posebno obraditi stvaranje lijepog odjeljka heroja koji se sudara sa stupcima na pomicanju. Dizajn glavnog dijela spaja dva različita stupca na svitku, što zauzvrat pomaže u naglašavanju kopije.
Mogući ishod
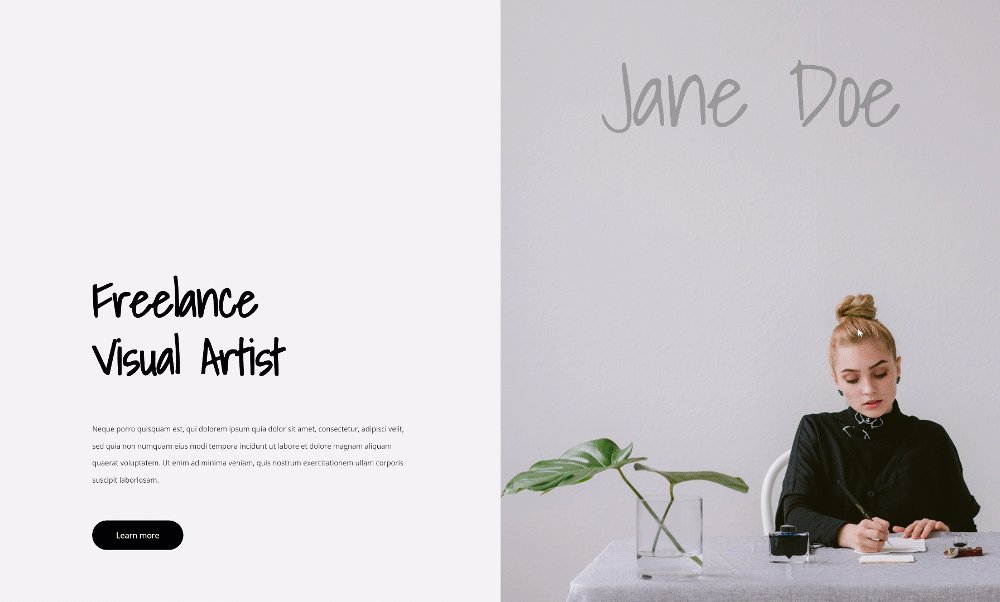
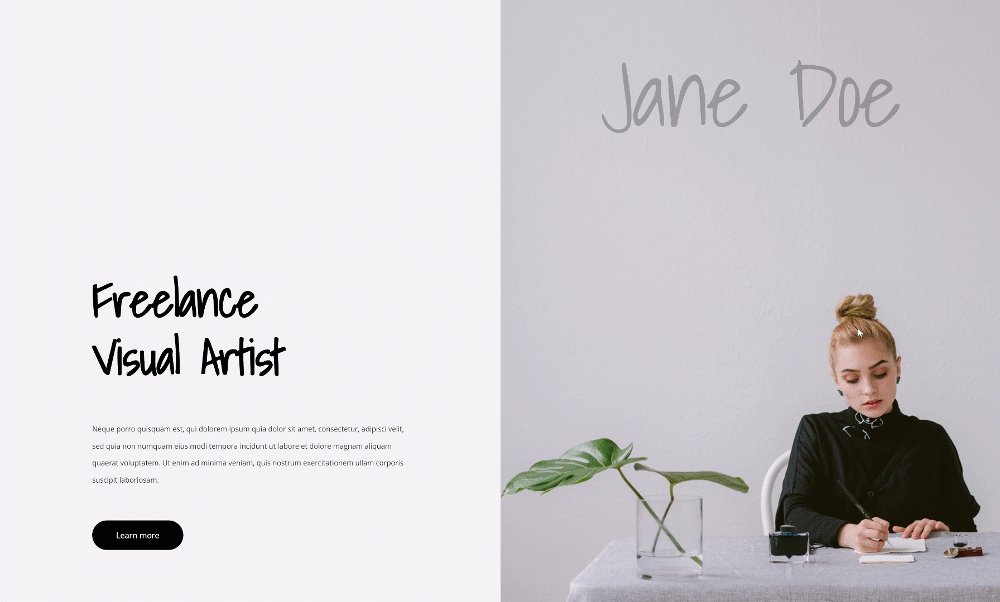
Sad kad smo prošli sve korake, pogledajmo rezultat na različitim veličinama zaslona.

Obnovite izgled odjeljka Hero
Dodajte novi odjeljak
Prilagođavanje boje pozadine
Započnite dodavanjem novog odjeljka na stranicu na kojoj radite. Otvorite postavke odjeljka i promijenite boju pozadine.
- Boja pozadine: # f4f2f7

razmak
Također uklonite zadane gornje i donje obloge iz svih odjeljaka.
- Gornja obloga: 0px
- Donja obloga: 0px

Dodajte novi redak
Struktura stupaca
Nastavite dodavati novi redak odjeljku koristeći sljedeću strukturu stupaca:

dimenzioniranje
Bez dodavanja modula još otvorite parametre linija i promijenite parametre za dimenzioniranje u skladu s tim:
- Koristite prilagođenu širinu oluka: Da
- Širina oluka: 1
- Izjednačite visine stupaca: Da
- Širina: 100%
- Maks. Širina: 100%

razmak
Zatim uklonite sve zadane gornje i donje obloge.
- Gornja obloga: 0px
- Donja obloga: 0px

prelijeva
I sakriti prelive reda.
- Vodoravni preljev: skriven
- Okomiti preljev: skriven

Postavke 1. stupca
razmak
Zatim otvorite postavke u stupcu 1 i dodajte vrijednosti prilagođenog ispunjavanja.
- Gornja obloga: 15vw
- Donja obloga: 10vw
- Lijeva obloga: 5vw
- Desna obloga: 5vw

Z indeks
Također povećajte z indeks stupca.
- Z indeks: 12

Postavke 2. stupca
Pozadinska slika
Nastavite otvaranjem postavki u stupcu 2 i prenesite pozadinsku sliku po vašem izboru.
- Veličina pozadinske slike: naslovnica
- Položaj pozadinske slike: Sredina
- Ponavljanje pozadinske slike: nema ponavljanja
- Miješanje pozadinskih slika: normalno

U stupac 1 dodajte tekstualni modul # 1
Dodajte H1 sadržaj
Vrijeme je za dodavanje modula, počevši od prvog tekstualnog modula u stupcu 1. Dodajte bilo koji H1 sadržaj po vašem izboru.

Postavke teksta H1
Prebacite se na karticu dizajna modula i u skladu s tim promijenite postavke teksta H1:
- Naslov naslova: Sjene u svjetlu
- Težina naslovnog slova: podebljano
- Boja teksta zaglavlja: # 000000
- Veličina teksta zaglavlja: 6vw (radna površina), 11vw (tablet), 13vw (telefon)
- Razmak zaglavlja: -2 piksela
- Visina linije glave: 1.2em

razmak
Također dodajte gornju maržu.
- Gornja margina: 10vw

U stupac 2 dodajte tekstualni modul # 1
Dodajte sadržaj
Umetnite još jedan tekstualni modul sa sadržajem opisa po vašem izboru.

Postavke teksta
Promijenite tekstualne postavke modula na sljedeći način:
- Font teksta: Open Sans
- Boja teksta: # 1e1e1e
- Veličina teksta: 0.9vw (desktop), 1.9vw (tablet), 3vw (telefon)
- Visina retka teksta: 2,4 em

razmak
I dodajte prilagođene vrijednosti margina na različite veličine zaslona.
- Gornja marža: 4vw (desktop), 8vw (tablet), 12vw (telefon)
- Donja margina: 4vw (desktop), 8vw (tablet), 12vw (telefon)

Dodajte modul gumba u stupac 1
Dodajte kopiju
Sljedeći i posljednji modul koji nam treba u ovom stupcu je modul s gumbima. Dodajte kopiju po vašem izboru.

Postavke gumba
Izmijenite parametre gumba modula na sljedeći način:
- Upotrijebite prilagođene stilove za gumb: Da
- Veličina teksta gumba: 1vw (radna površina), 2vw (tablet), 3vw (telefon)
- Boja teksta gumba: #ffffff
- Boja pozadine gumba: # 000000
- Širina obruba gumba: 0px
- Polumjer obruba gumba: 100px

- Font gumba: Otvori bez

razmak
I dovršite postavke gumba dodavanjem prilagođenih vrijednosti umetanja na različite veličine zaslona.
- Gornja obloga: 1vw (radna površina), 2vw (tablet), 3vw (telefon)
- Donje obloge: 1vw (stol), 2vw (tablet), 3vw (telefon)
- Lijeva obloga: 3vw (radna površina), 5vw (tablet), 7vw (telefon)
- Desna obloga: 3vw (stol), 5vw (tablet), 7vw (telefon)

Dodajte tekstualni modul u stupac 2
Dodajte sadržaj
U drugom stupcu jedini modul koji će nam trebati je tekstualni modul. Unesite sadržaj po vašem izboru.

Postavke teksta
Prebacite se na karticu dizajna modula i u skladu s tim promijenite postavke teksta:
- Font teksta: sjene na svjetlu
- Boja teksta: rgba (0,0,0,0,25)
- Veličina teksta: 9vw (desktop), 14vw (tablet i telefon)
- Razmak slova u tekstu: -3px
- Visina retka teksta: 1em
- Poravnanje teksta: centar (ured), lijevo (tablet i telefon)

razmak
Dodajte i prilagođene vrijednosti ispunjavanja.
- Gornja obloga: 5vw (radni stol),
- Donja obloga: 60vw (tablet i telefon)
- Lijeva obloga: 5vw (tablet i telefon)

Primjena animacija za pomicanje
Dio
Uspon i silazak
Jednom kada su svi vaši modovi na mjestu, vrijeme je da primijenite efekte pomicanja! Prvo otvorite parametre odjeljka i upotrijebite sljedeći efekt skaliranja:
- Aktivirajte Sclaing od vrha do dna
- Početna ljestvica: 100% (do 49%)
- Srednja skala:
- Ured: 70% (100%)
- Tablet i telefon: 100% (100%)
- Krajnja ljestvica:
- Ured: 70%
- Tablet i telefon: 100%

Stupac 1
Horizontalno kretanje
Nastavite otvaranjem postavki u stupcu 1 i upotrijebite sljedeći efekt vodoravnog kretanja:
- Aktivirajte vodoravno kretanje: Da
- Startni pomak: 0
- Prosječno odstupanje:
- Ured: 0 (na 65%)
- Tablet i telefon: 0 (93%)
- Kraj pomaka:
- Ured: 6
- Tablet i telefon: 0

Uspon i silazak
Na stupac također primijenite učinak skale prema gore i dolje.
- Omogući skaliranje prema gore i dolje: Da
- Početna ljestvica:
- Ured: 10%
- Tablet i telefon: 100%
- Srednja skala:
- Ured: 90%
- Tablet i telefon: 100%
- Krajnja ljestvica: 100%

Stupac 2
Horizontalno kretanje
Zatim otvorite parametre u stupcu 2 i upotrijebite sljedeće parametre horizontalnog pomicanja:
- Aktivirajte vodoravno kretanje: Da
- Startni pomak: 0
- Prosječno odstupanje:
- Ured: 0 (na 53%)
- Tablet i telefon: 0 (56%)
- Kraj pomaka:
- Ured: -6 (na 53%)
- Tablet i telefon: 0 (100%)

Blijedi i izlazi
Dovršite postavke stupaca dodavanjem efekta fade in fade out.
- Uključite izblijedjenje i van: Da
- Početna neprozirnost: 100% (kod 47%)
- Prosječna neprozirnost:
- Ured: 0% (47%)
- Tablet i telefon: 100% (47%)
- Kraj neprozirnosti:
- Ured: 0%
- Tablet i telefon: 100%

Završne misli
U ovom smo vam članku pokazali kako kreativno upotrijebiti efekte pomicanja Divi za stvaranje herojskog dijela koji se sudara u stupcima. Čim se posjetitelji pomaknite, dva različita stupca i njihovi elementi počinju se spajati. To će vam zauzvrat omogućiti da još više naglasite kopiju.
Ostali resursi
Ovdje je popis sadržaja koji će vam omogućiti da učinite više sa svojim WordPress tema Divi.




