Kada stvarate odredišnu stranicu za određene proizvode, bilo da se radi o novom lansiranju ili prodaji za koju se pripremate, velike su šanse da ćete u nekom trenutku koristiti modul Shop. Modul Divi Shop omogućuje vam dinamičko izdvajanje proizvoda iz dodatka WooCommerce i stilizirajte ih koristeći Divi ugrađene opcije.
Sada se prema zadanim postavkama shop modul isporučuje s nekoliko struktura stupaca koji se svi prevode u dva stupca na manjim veličinama zaslona. To znači da što više proizvoda odlučite prikazati, potrebno je više vertikalnog pomicanja da biste došli do sljedećeg dijela vaše odredišne stranice.
U modernom web dizajnu, tehnika koja se često koristi za ograničavanje okomitog pomicanja i prikazivanje elemenata prema vašim željama. posjetitelji je korištenje magnetskih kartica. U ovom vodiču pokazat ćemo vam kako pretvoriti Divi Shop modul u dinamičke kartice proizvoda na manjim veličinama zaslona bez korištenja dodatka.
Počet ćemo pripremom različitih elemenata našeg odjeljka proizvoda i korištenjem male količine CSS koda za omogućavanje efekta prelaska. To je sjajan način da pokažete široku paletu proizvoda na svojoj odredišnoj stranici, a da pritom ne zatrpate svoju posjetitelji.
Mogući ishod
Prije nego što uđemo u tutorial, pogledajmo rezultat. Magnetske kartice proizvoda aktiviramo samo na tabletima i mobitelima. Na radnoj površini zadržavamo strukturu stupaca koju odredimo u modulu Trgovina.

1. Konfigurirajte WooCommerce i stranice proizvoda
Prije ulaska u Divi dio ovog vodiča, važno je da dodatak WooCommerce je instaliran i aktiviran na vašem web stranica. Ako to već niste učinili, dodajte više proizvoda, ovisno o tome koliko proizvoda želite prikazati u modulu Shop.

2. Stvorite novu stranicu i preuzmite izgled stranice pribora
Izradite novu stranicu
Nakon što proizvodi postanu na mjesto, dodajte novu stranicu u svoj WordPress backend. Dajte svojoj stranici naslov, objavite je i aktivirajte Divi Visual Builder.


Preuzmite izgled odredišne stranice
Kad uđete na novu stranicu, prijeđite na unaprijed postavljene izglede i preuzmite raspored odredišne stranice pribora. Iako koristimo ovaj specifični izgled, možete koristiti bilo koji drugi izgled koji želite, sve dok dodate ili locirate modul trgovine unutar ovog izgleda.

3. Izmijenite odjeljak trgovine
Pronađite odjeljak s modulom Trgovina
Ako se pomaknemo prema dolje do naše nove stranice koju smo kreirali pomoću izgleda početne stranice pribora, naići ćemo na odjeljak s modulom trgovine. Ovaj ćemo odjeljak koristiti tijekom sljedećih koraka ovog vodiča.

Postavke linije
Odgovarajuće veličine
Započnite otvaranjem postavki retka u retku koji sadrži modul Trgovina. Kao što je već spomenuto, zadržavamo isti dizajn na radnoj površini, a magnetske kartice proizvoda aktivirat ćemo samo na manjim veličinama zaslona.
Da bismo stvorili iskustvo bez napora, omogućit ćemo da red dodirne lijevu i desnu stranu našeg zaslona, mijenjajući širinu u postavkama veličine.
- Koristite prilagođenu širinu oluka: 1
- Širina: 80% (desktop), 100% (tablet i telefon)

vidljivost
Također ćemo osigurati da ništa ne nadiđe spremnik retka postavljanjem skrivenih postavki vidljivosti.
- Vodoravni preljev: skriven
- Okomiti preljev: skriven

Postavke modula trgovine
Odaberite broj proizvoda i uredsku strukturu stupaca po vašem izboru
Dalje, otvorit ćemo postavke modula Shop. Promjene u našem CSS kodu (koje ćemo dodati kasnije) ovise o broju proizvoda koje prikazujemo.
Za početak ćemo vam pokazati kako pretvoriti modul trgovine s 8 proizvoda u kartice proizvoda. Za radnu površinu možete odabrati bilo koji raspored stupaca koji želite.
- Broj proizvoda: 8
- Izgled stupca: 4 stupca

Odgovarajuće veličine
Da bismo povećali veličinu našeg modula trgovine, mijenjati ćemo parametre veličine na kartici dizajn. Imajte na umu da to radimo samo za tablet i telefon.
- Širina: 100% (desktop), 250% (tablet i telefon)
- Maksimalna širina: 100% (radni stol), 250% (tablet i telefon)

CSS klasa
Također ćemo dodati CSS klasu u naš modul trgovine. Kasnije, kada dodamo CSS kôd, možemo transformirati modul Shop koji nosi samo ovu CSS klasu. Drugim riječima, ako želite da se drugi modul Shop pojavljuje u normalnom stanju, izostavljanje ove CSS klase omogućit će vam to.
- CSS klasa: pomicanje karata proizvoda

Reaktivni preljevi
Postavke linije dopunit ćemo promjenom postavki vidljivosti na različitim veličinama zaslona. Kao što vidite u postavkama, želimo da se efekt pomicanja javlja samo na manjim veličinama zaslona.
- Vodoravni preljev: skriveno (stol), pomicanje (tablet i telefon)
- Okomiti preljev: skriven

Dodajte modul koda ispod modula Trgovina
Nakon što izmijenite Shop modul, možete dodati modul koda odmah ispod.

Dodajte CSS kôd u modul
Sljedeći CSS kôd automatski će transformirati naš prodajni modul od 8 proizvoda u reaktivne magnetske kartice:
<style> @media all and (max-width: 980px) { .product-swipe-cards ul.products {display: grid !important;grid-template-columns: repeat(8, 8.8%) !important;grid-column-gap: 0.7%;} .product-swipe-cards .woocommerce ul.products::before {content: none;display: block;} .product-swipe-cards.et_pb_shop ul.products li.product {width: 100% !important;} .product-swipe-cards .woocommerce {width: 255% !important;margin-left: 5%;} .product-swipe-cards::-webkit-scrollbar {display: none;} .product-swipe-cards {-ms-overflow-style: none;} } </style>

Poklapanje različitih računa proizvoda
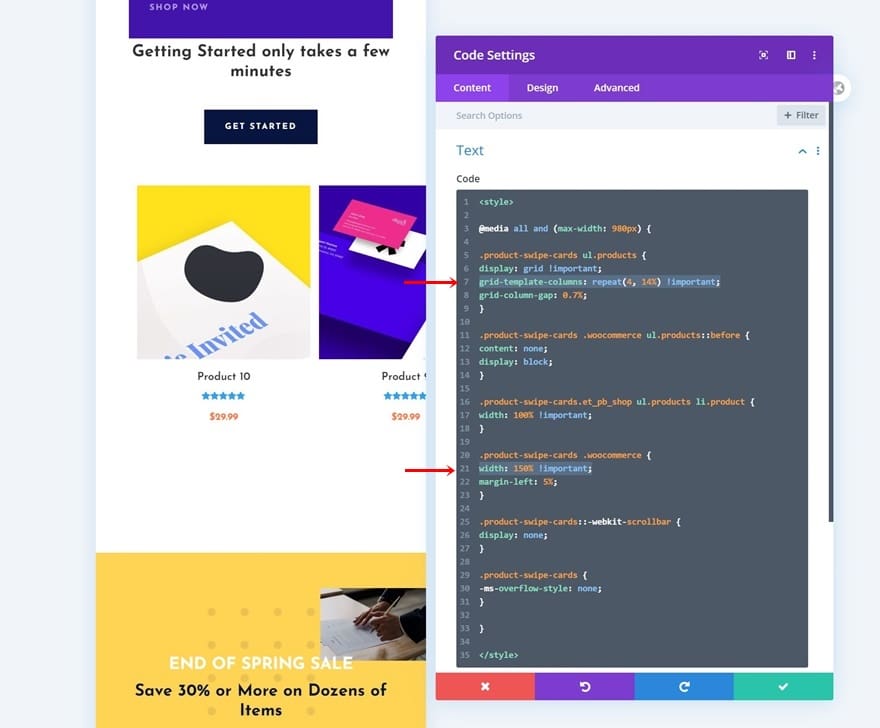
Ako želite dodati manje (ili više) proizvoda u svoj modul trgovine, kod se na dva mjesta malo mijenja. Ova se dva mjesta moraju ručno promijeniti kako bi odgovarala željenom rezultatu. Promijenimo na primjer broj proizvoda u našem modulu trgovine na '4'.
- Broj proizvoda: 4

Kad se vratimo našem kodu, moramo napraviti dvije promjene. Prvo ćemo trebati izmijeniti stupce predloška mreže. Umjesto 8, koristimo 4 (isti broj kao i naš broj proizvoda). Povećavamo i postotni udio koji ti proizvodi zauzimaju u našim tablicama proizvoda (što više proizvoda, to manje prostora).
grid-template-stupci: ponovite (4, 14%)!
Tada ćemo promijeniti i širinu posude u koju se stavljaju proizvodi. Za 4 proizvoda to iznosi 150%. Te vrijednosti nisu fiksne, dobivaju se igranjem i pronalaženjem harmonije između stupaca mrežnog modela i širine spremnika.
Da biste pronašli pravu ravnotežu, prebacite se na mobilni prikaz u Visual Builderu i pažljivo prilagodite vrijednosti dok gledate rezultat tih promjena.
width: 150%!important;

Dodajte kvačicu za pomicanje
Ako želite pomaknuti korisničko iskustvo malo dalje u dizajnu kartice za povlačenje, možete dodati i klizanje. Snimanje pomicanja omogućuje vam posjetitelji za pomicanje fiksiranjem na početak novog proizvoda.
To znači da njihovo skeniranje ne mora biti točno, pomicanje pomicanja će u jednom trenutku preuzeti i zaslon prilagođavajući svoj položaj unutar mehanizma bočnog pomicanja.
Da biste omogućili hvatanje pomicanja na karticama za prevlačenje proizvoda, dodajte redak CSS koda svakom proizvodu pojedinačno u CSS kodu (pogledajte donji zaslon za ispis).
pomaknite se-poravnajte: pokrenite
Također ćemo aktivirati snimanje pomicanja na našem modulu trgovine dodavanjem sljedećeg retka CSS koda:
tipka za pomicanje: x obavezno

Ponovno upotrijebite modul radionice za prikaz ostalih kategorija
Klonirajte cijelu crtu jednom
Nakon što popunite prvi set magnetskih kartica, možete klonirati cijelu liniju jednom.

Uklonite kodni modul u dvostrukom retku
Sve dok vaš modul trgovine sadrži istu CSS klasu kao i prethodna, modul koda će raditi. Naprijed i uklonite modul koda u dupliciranom retku.

Klonirajte duplikatnu liniju koliko god želite
I klonirajte dvostruku liniju sada onoliko puta koliko je potrebno, ovisno o broju skupa prelaznih kartica koje želite prikazati na vašoj odredišnoj stranici!


4. Spremite promjene stranice i pregledajte rezultate na mobilnom uređaju
Svakako završite s dodavanjem kartica za prevlačenje proizvoda, spremite stranicu prije izlaska iz Visual Builder-a i gotovi ste!

pregled
Sad kad smo prošli sve korake, pogledajmo konačno kako to izgleda na različitim veličinama zaslona.

Završne misli
U ovom smo vam članku pokazali kako integrirani Divi Shop modul pretvoriti u magnetne kartice proizvoda na manjim veličinama zaslona. Na radnoj površini zadržali smo izvornu strukturu stupaca dodijeljenu modulu Shop.
Korištenje mapa za prevlačenje proizvoda omogućuje vam dodavanje beskrajnih proizvoda u mehanizam vodoravnog prevlačenja bez da prevladate okomitim pomicanjem posjetitelja.
To je trend koji se često koristi u modernom dizajnu web stranica jer je usredotočen na ponašanje korisnika i olakšava pristup širokom spektru elemenata na manjim zaslonima.
Ove listove proizvoda možete koristiti na bilo kojoj stranici, ali je posebno korisno za sve odredišne stranice proizvoda koje izradite. Također možete besplatno preuzeti JSON datoteku za izgled!
Ako imate pitanja ili prijedloge, slobodno ostavite komentar u odjeljku za komentare u nastavku.




